許多開發者都希望能夠徹底搞清楚API 的工作方式,以及如何使用快取API 請求來提升銷售業務,但是要怎麼落實這樣的需求呢?許多人就會發現手邊並沒有合適的工具和恰當的方法,所以我們今天就來大家全面解析,如何一步步使用快取提升 API 性能:
① 幾種不同的 API 快取操作執行方式
② 上述方式的優缺點,還有如何為每個 API 制定最適合的快取策略
首先,我們想要提出一個重要的結論:按照以下介紹的方法進行測試後,Akamai 發現,經過恰當的快取技術,可以讓API 的交付速度提升21%。
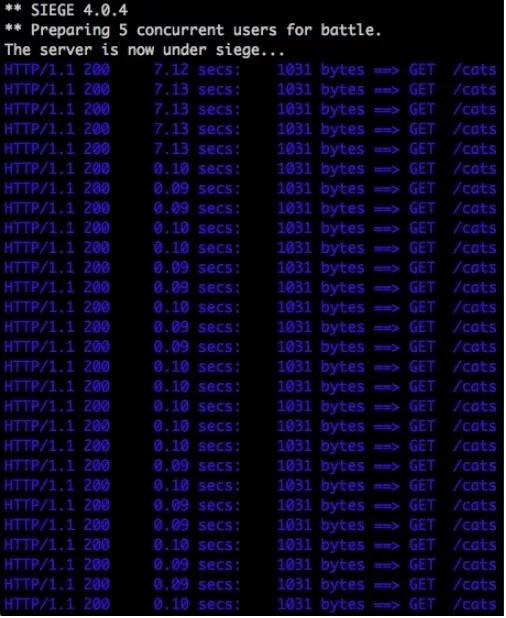
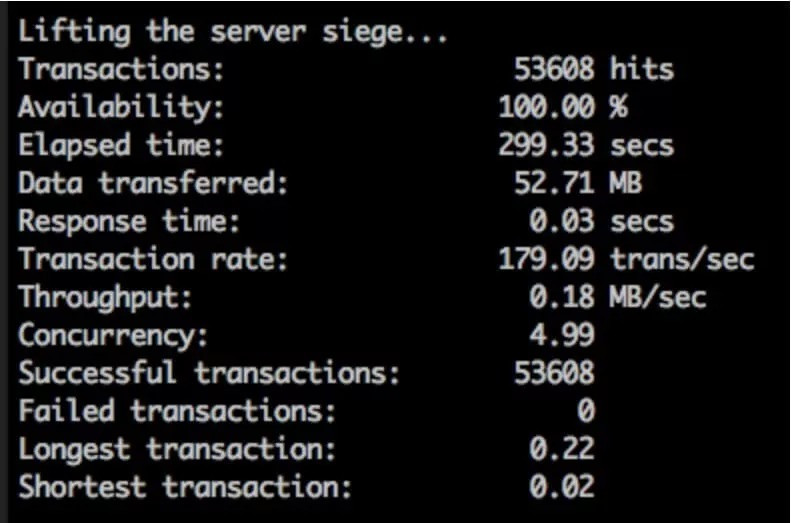
我們將使用一款名為 Siege 的負載測試和性能基準工具,以樣本 API 來建立一個請求。 Siege 的運行界面類似下圖所示,會列出所有針對特定 URL 發起請求的響應情況:

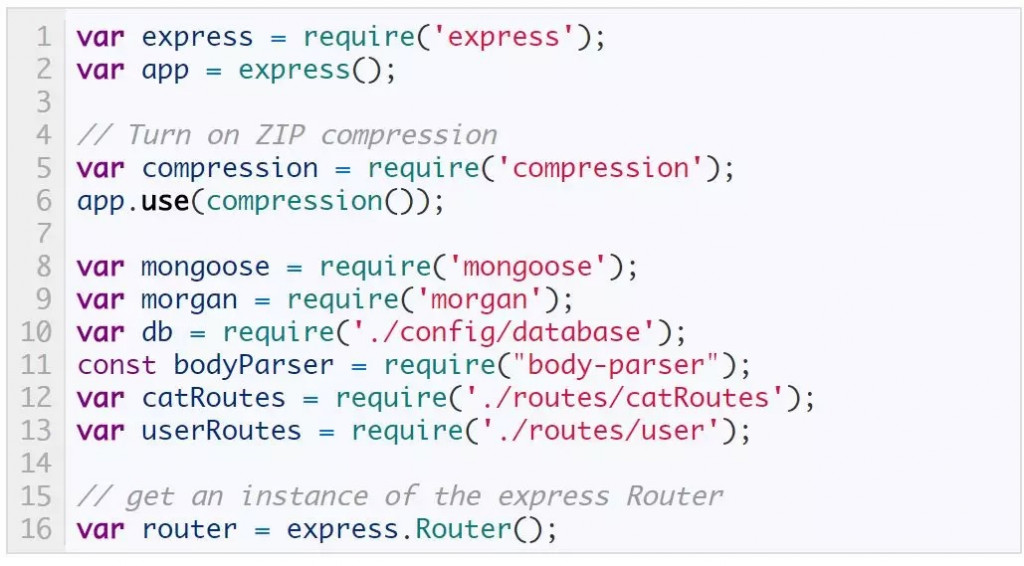
在後續的測試中,我們使用後端系統為 MongoDB 的 NodeJS API,它是建立於 Express 基礎上的基本型 API,能夠回報可供領養的貓咪數據。畢竟人人都愛喵星人對吧!這個API的內容如下:

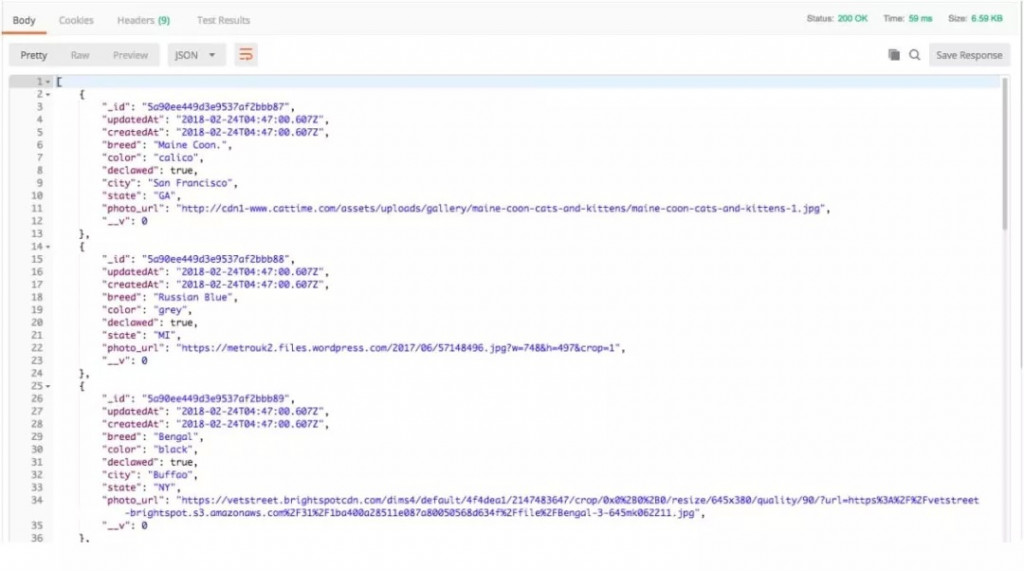
我們將使用簡單的 GET 請求來進行測試,這個請求可以回覆一個大小為6.59 KB的 JSON 響應,其中包含227行內容,所有內容均為可領養小貓的數據:

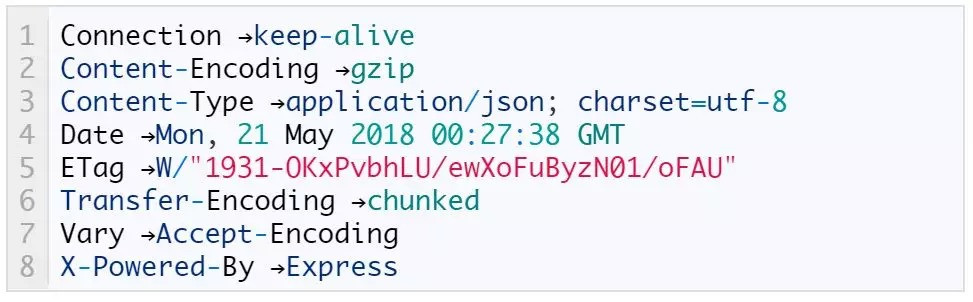
運行 GET 命令回覆的標頭數據如下所示。請注意:我們不會中斷與伺服器的連接,並且會使用 GZIP 來降低載荷大小:

在第一次測試中,我們用5分鐘時間經由5個併行使用者從本機運行 Siege;負責處理請求的 Express 伺服器一樣也在本機運行:也就是說完全不使用網路傳輸。藉此排除各種與網路有關的可能干擾因素,建立準確的比較基準。我們使用下列命令讓 Siege 運行5分鐘,並模擬5個併行使用者發起 GET 請求:
$ siege -c 5 –time=5m –content-type “application/json” GET http://localhost:3000/cats
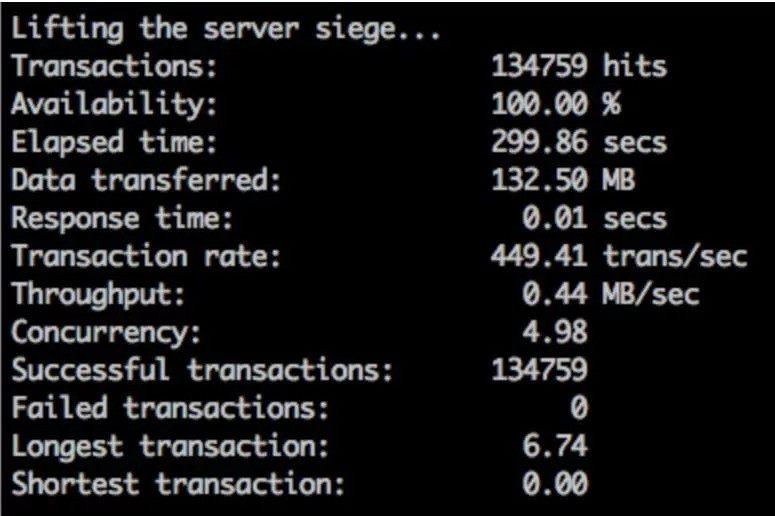
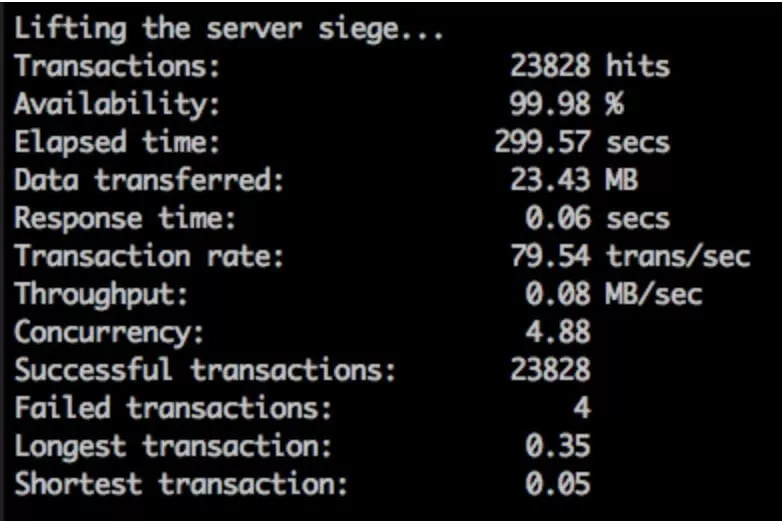
首次運作的結果如下,其中包含(事務)命中數、測試運行時間長度、測試傳輸的數據量、事務處理速率,以及成功和失敗事務的數量等數據:

這些數據,將會成為後續測試和對比的基準點。
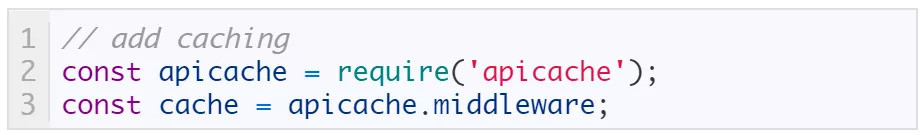
首先引入應用程式級快取。我們將使用 apicache NPM 包為這個應用程式增加一種簡單的記憶體駐留響應快取。增加該包(運行“npm install apicache”命令)後,增加下列幾行配置資訊啟用該包:

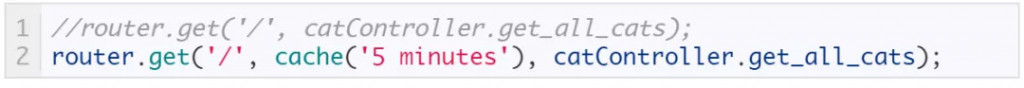
隨後再次進行測試並運行“get_all_cats”。請注意,原先採用的命令已經被註釋掉了,新運行的命令使用了 apicache,並會透過指令將該響應寫入快取5分鐘:

下文的不同測試中,隨著快取的啟用和禁用,我們將會個別使用上述的一條命令,並會重新啟動 NodeJS 伺服器,以便刪除記憶體中的殘留數據,避免對測試結果產生影響。如果向伺服器發出請求,並且在得到的響應中包含“cache-control”,則表示這是一個被寫入快取的響應。該標頭的 max-age 值已設定為300秒(即應用中指定的5分鐘):

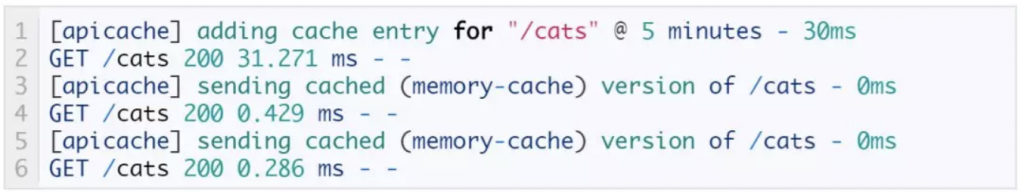
此外還可以打開 apicache 模塊的除錯模式,以確認該模塊是否正常運行:

從上圖可以看到,第一個請求花了31毫秒才將數據回覆到客戶端,但後續請求所需的時間已經大幅縮短。因為第一個請求是完整請求,所有後續請求都是由記憶體中的快取擷取回覆的,因此可在不到0.5毫秒的時間回覆客戶端。這正是快取最核心的優勢。
接下來再次運行和上文完全相同的 Siege 命令,看看在使用應用程式級快取之後,結果會有何不同:
$ siege -c 5 –time=5m –content-type “application/json” GET http://localhost:3000/cats

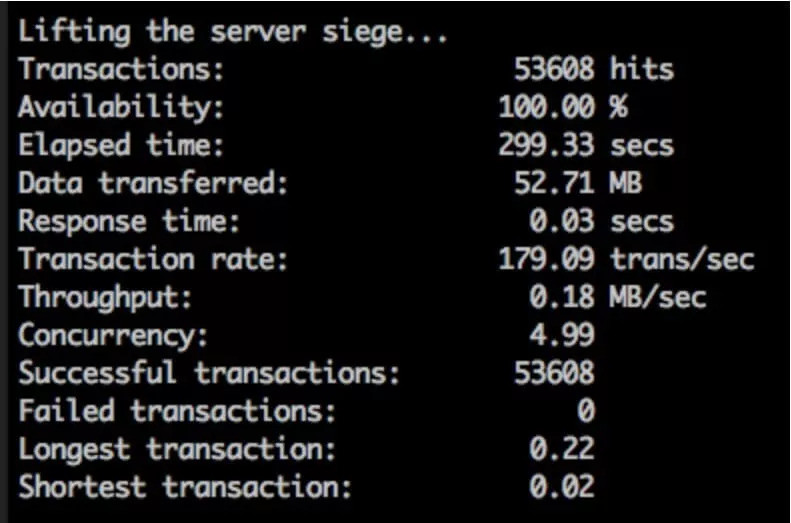
看到了吧!僅僅應用程式級的快取就產生了這麼大的效果。同樣五分鐘裡,啟用快取後命中數提高了60%。雖然數據傳輸量也更多,但每秒處理的事務數量由最初的每秒179條提升至高達449條,同樣提升了60%!僅為 API 設定了快取就獲得這樣的效果,絕佳的改善誰不喜歡。
接著將網路因素考慮在內。因為測試和展示等因素考慮,我在 Digital Ocean 紐約數據中心開通了一台1GB 記憶體、1顆虛擬處理器、一塊25GB 容量 SSD 硬盤的 Droplet 伺服器。這是 Digital Ocean 硬體條件最低的虛擬伺服器方案。而我們特別選擇這個方案,是為了測試在硬體性能有限的情況下,API 快取能產生什麼樣的實際效果。將上文提到的 NodeJS cats API 設定到 Droplet 伺服器,並在前端使用 Nginx 作為代理,將來自80端口的請求發送至 NodeJS 的3000端口。此外,我們一樣在本地運行 MongoDB 實例來作為該 API 的後端。此外伺服器上沒有執行任何其他軟體。
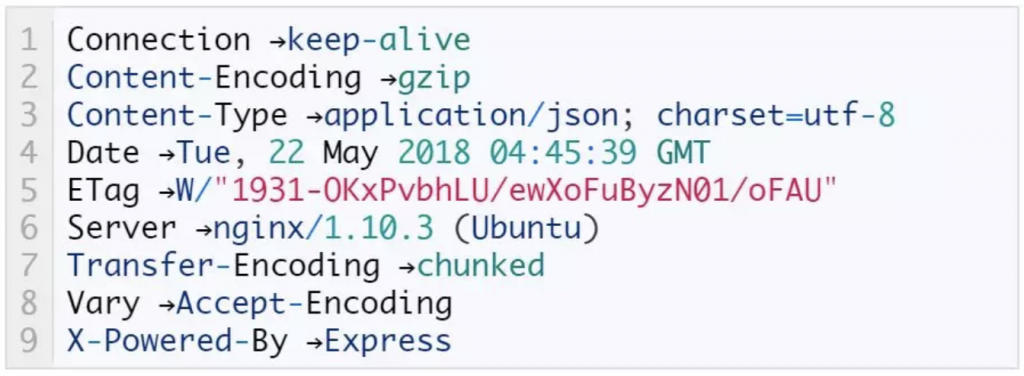
向伺服器發出請求並查看回覆的響應標頭,內容如下圖所示,從中可以看到,“Nginx”字樣表示這次測試並不是在本機上進行的:

接下來針對 Digital Ocean 的伺服器,(使用IP地址)再次運行相同的 Siege 命令:
$ siege -c 5 –time=5m –content-type “application/json” GET http://206.81.0.14/cats
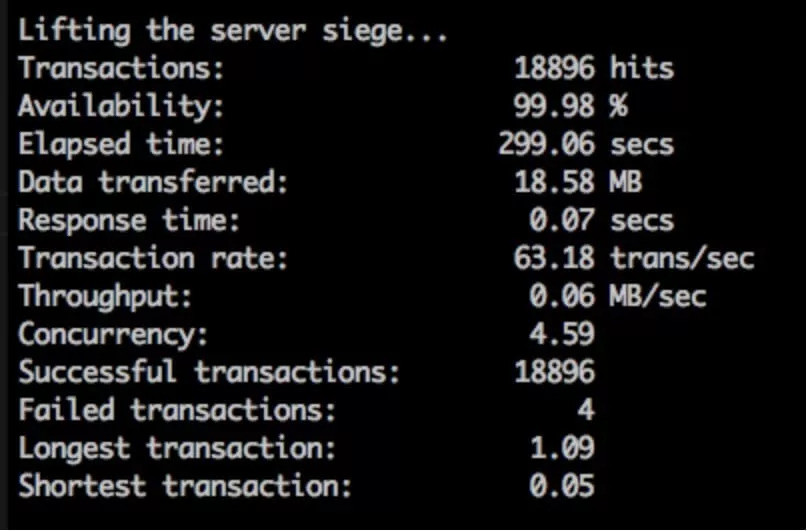
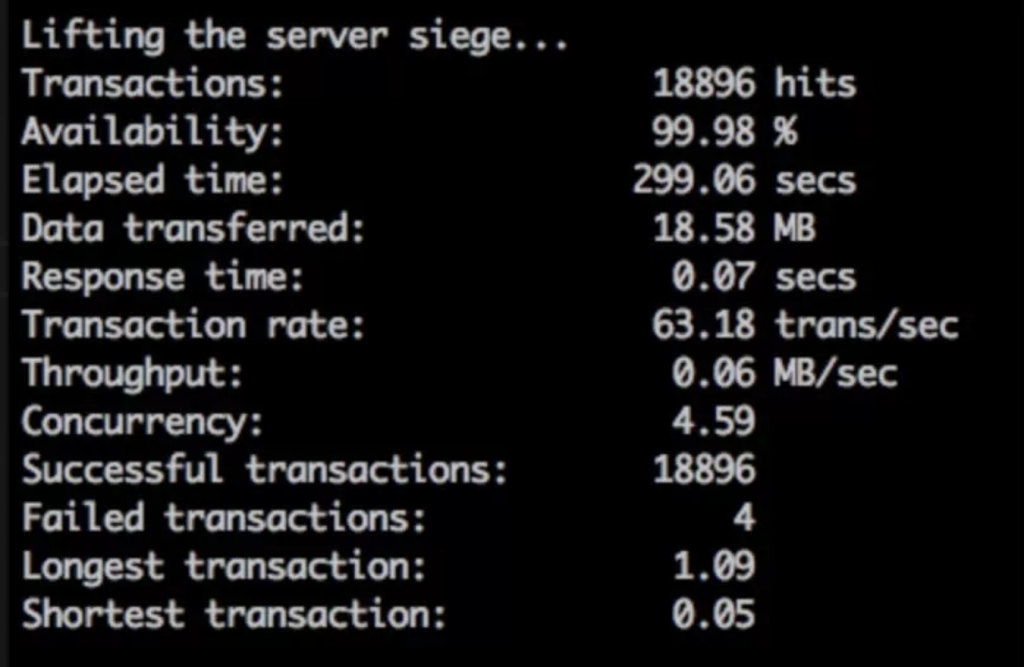
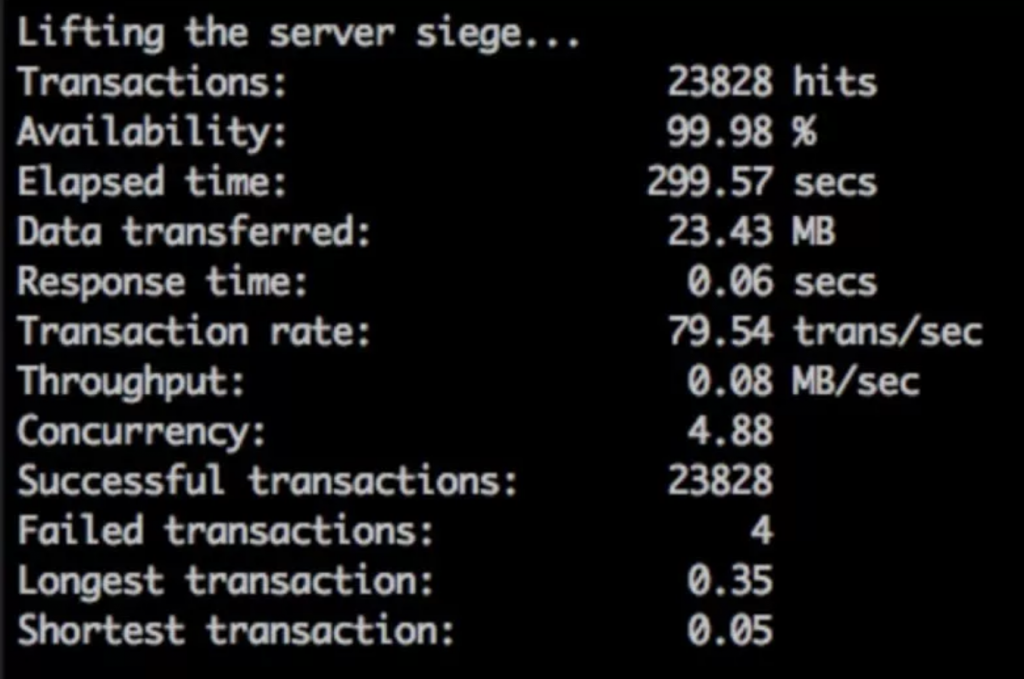
在不對 API 響應進行快取的情況下,針對 Digital Ocean VPS 運行 Siege 的結果如下:

「本機運作」以及「 IaaS 平台運作」,兩次執行的結果差異如下:
◆ 命中數和事務處理數量降低了35%
◆ 首次開始出現失敗的事務
降低35%的結果已經很嚴重了,不過又因為這是在多租戶雲端平台上運行的結果,似乎也不是那麼出人意料。那麼在 Digital Ocean 的使用環境中,啟用 apicache 又能產生多大的效果?按照上文列出的方法啟用 API 快取,隨後為了確認快取已經啟用,再次向 Digital Ocean 的伺服器發出一個 API 請求,並查看其響應內容如下:

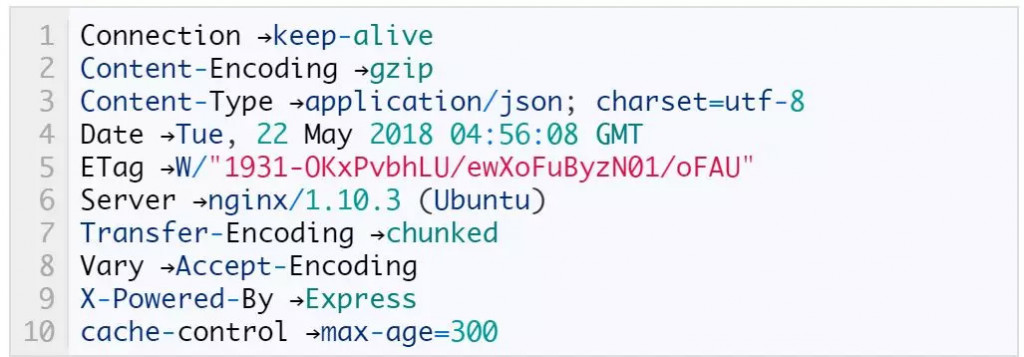
從中可以看到標頭中包含“cache-control”,意味著快取已經成功啟用,且快取壽命為5分鐘(300秒)。接著再次針對 Digital Ocean 伺服器運行相同的 Siege 命令:
$ siege -c 5 –time=5m –content-type “application/json” GET http://206.81.0.14/

哇!這次啟用快取後,5分鐘內處理的事務數量增加了4,932條,並且處理速度提升了21%(由每秒63條提高至每秒80條)。因為伺服器不需要每次都重新生成響應,因此相同時間裡可以提供更多數據。這個結果完美詮釋了對 API 響應創建快取的做法,是相當具有價值的。
最後為了便於讀者比較,我們將上述幾次測試的結果整合比較。 API 快取的價值,您看到了嗎?

↑↑↑本機測試,無快取↑↑↑

↑↑↑本機測試,有快取↑↑↑

↑↑↑網路測試,無快取↑↑↑

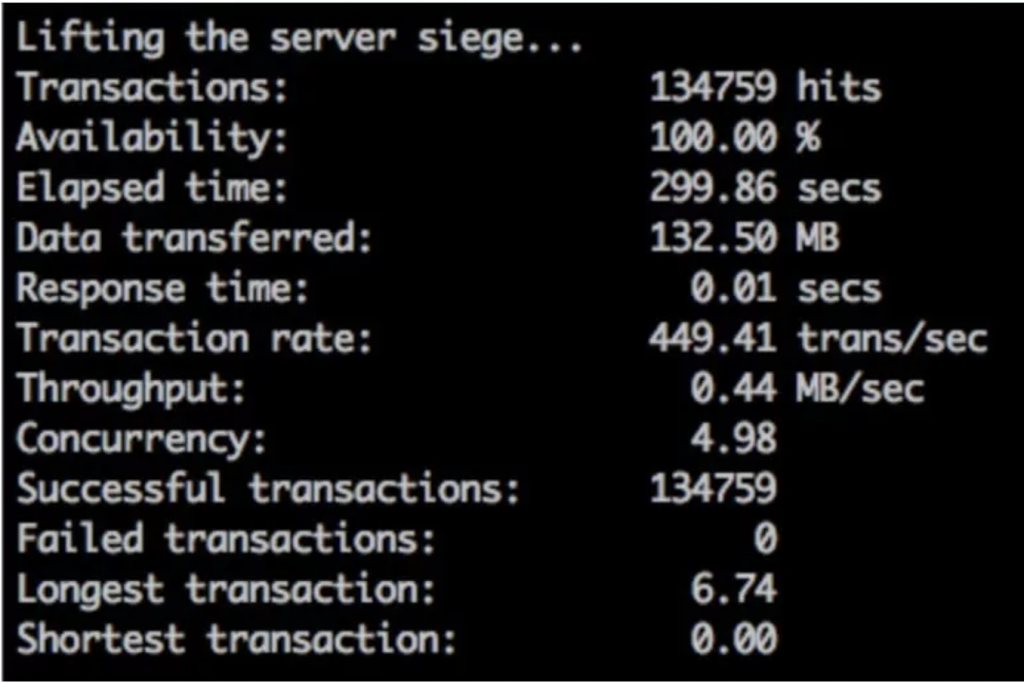
↑↑↑網路測試,有快取↑↑↑
結果如何一目了然。不過針對不同應用場景,該如何實施?使用過程中又有什麼重要問題需要考慮?
請留意下一篇 - 超狂技術乾貨2!快取 API的7個原因。

